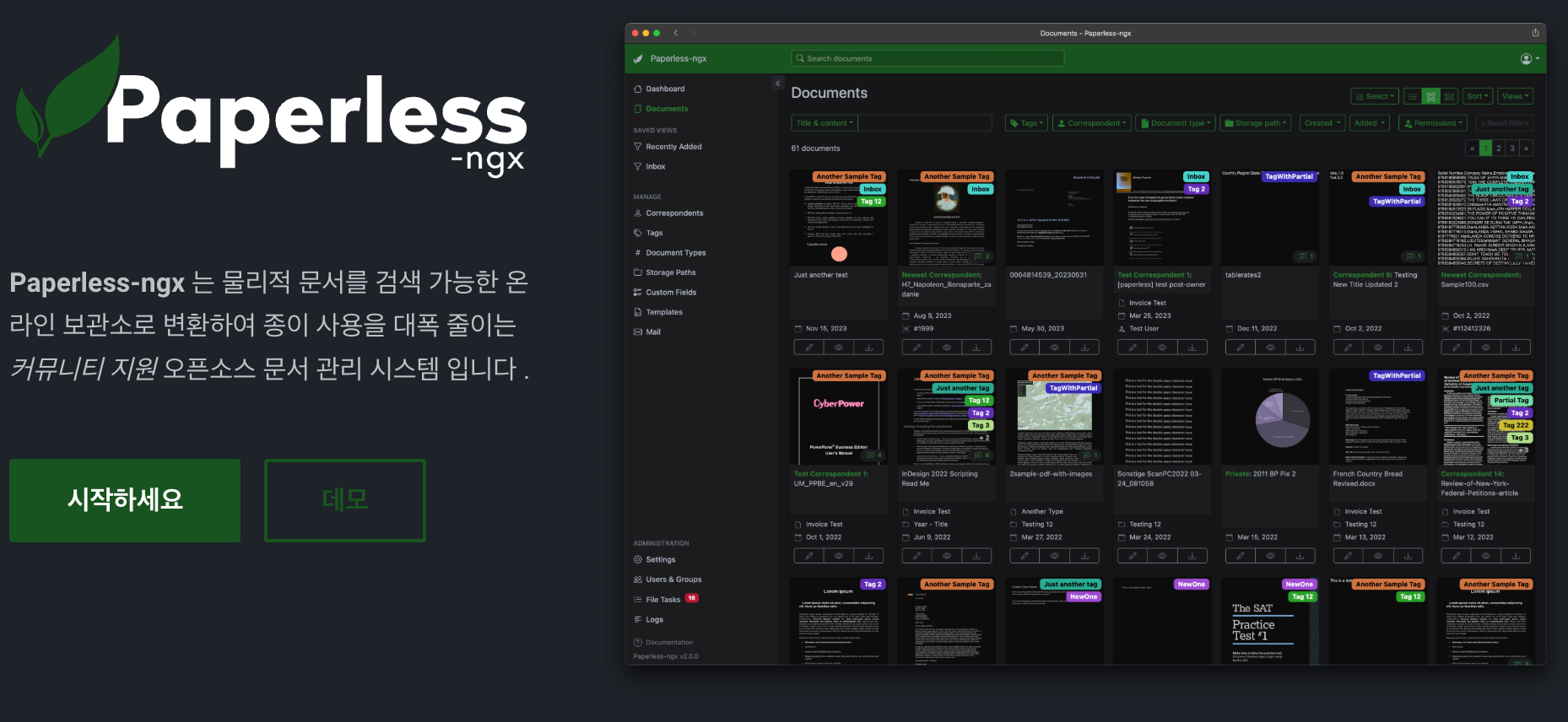
소개
홈서버 관리 대시보드 역활을 하는 Organizr V2 입니다.
나스에 많은 서비스와 IP와 포트를 외울 필요 없이 organizr 을 사용하여 하나의 웹페이지에 나타낼수가 있습니다.

많은 정보를 보시려면 아래 홈페이지에 접속하셔서 직접 확인하시기 바랍니다.
https://github.com/causefx/Organizr

설치 방법
웹서버 or docker로 설치가 가능합니다. 쉽게 docker로 설치 해 봅시다.
docker compose를 통한 설치
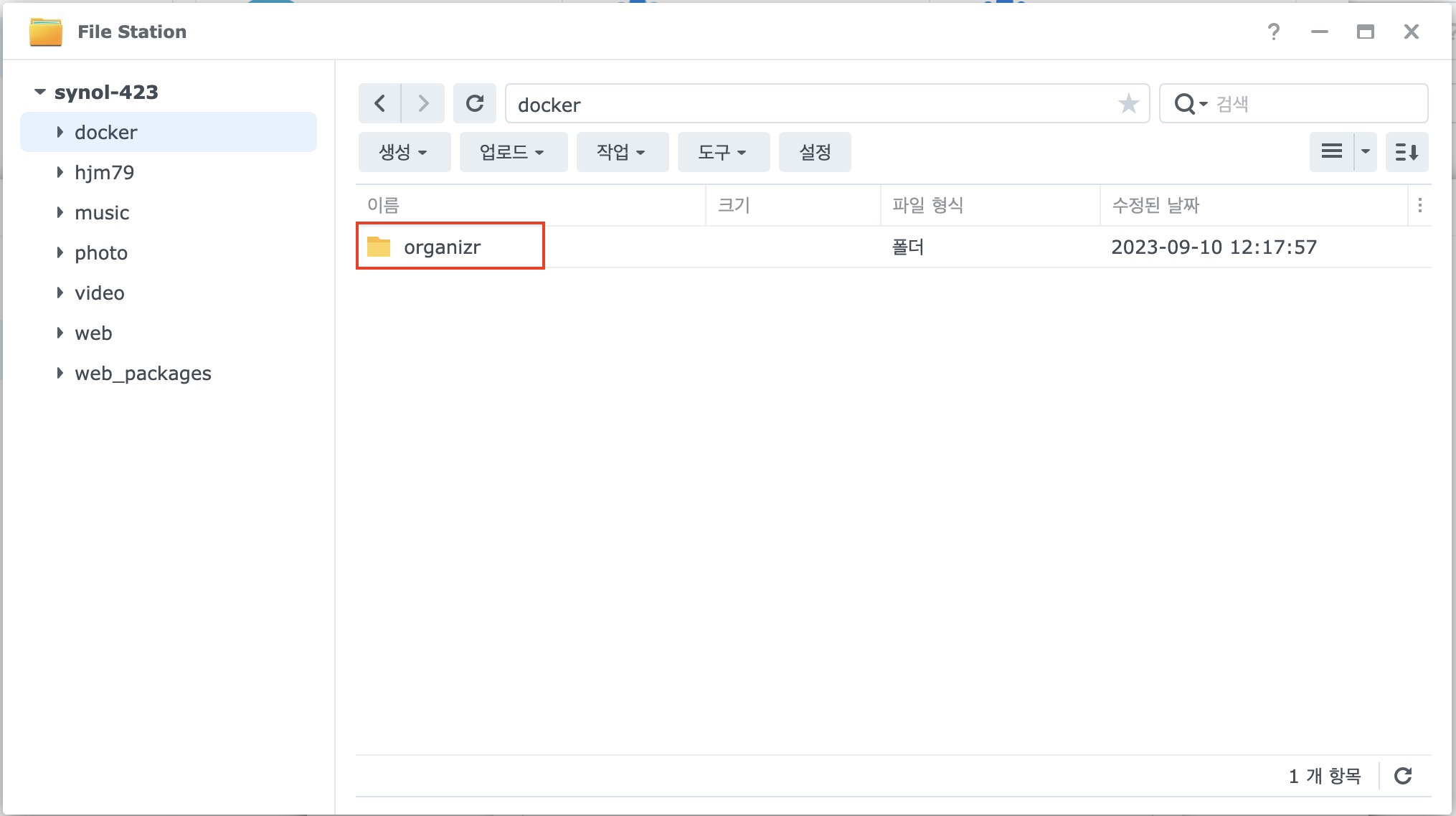
파일 스테이션에서 폴더를 생성합니다.
docker – organizr폴더를 생성한 후 organizr 폴더에 또 하위 폴더 /config 폴더를 생성합니다.
(우분투에서는 docker의 루트권한을 주면 자동적으로 폴더가 생성되는데 시놀로지는 권한을 주었는데도 안되네요 아시는분 댓글좀)
그러면 아래와 같은 형식으로 폴더가 생성되겠습니다.
/volume1/docker/organizr/config

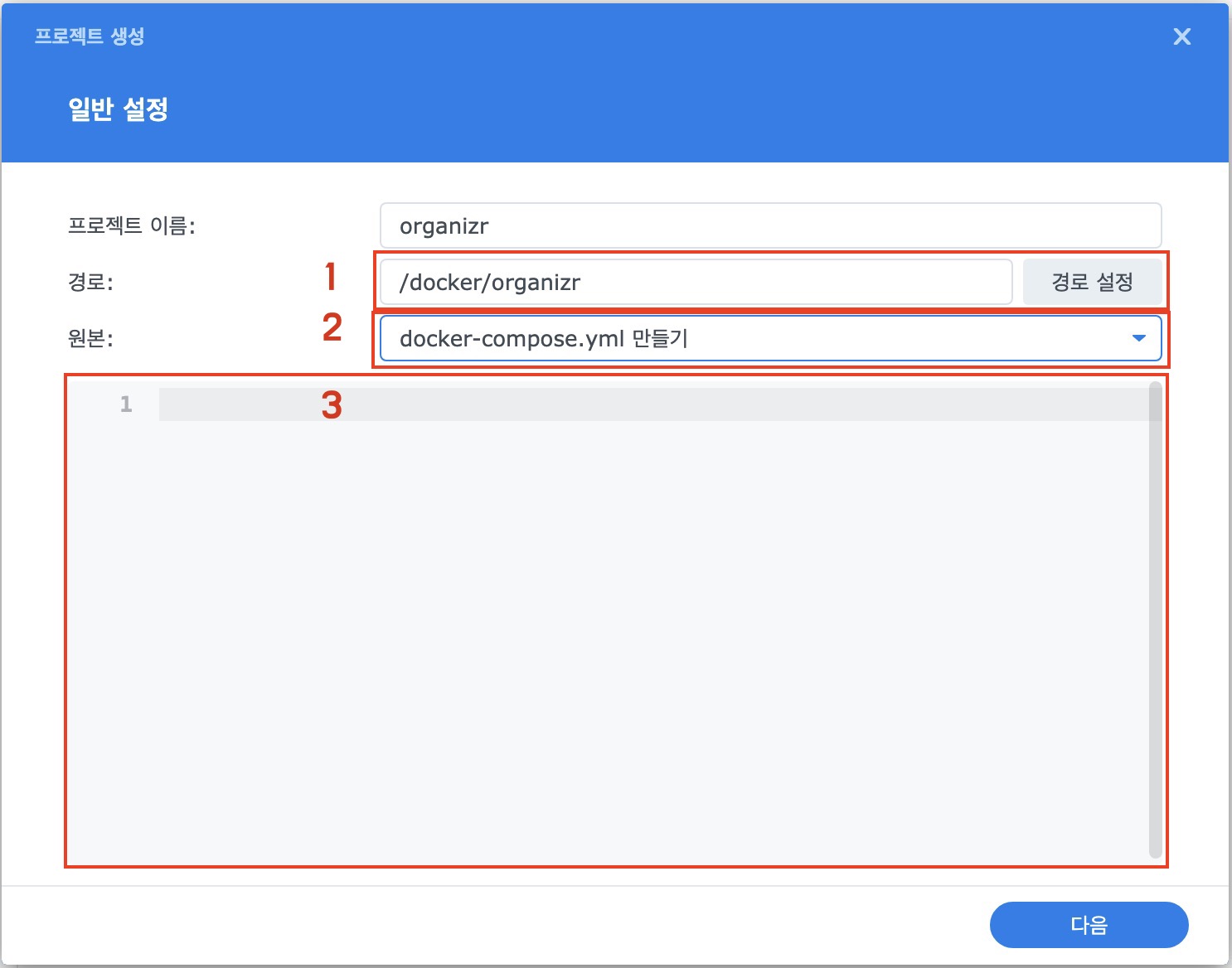
컨테이너 매니져를 실행하고 프로젝트 생성을 클릭 후 아래와 같은 순서대로 진행합니다.

3번 항목에 아래와 같이 복사 붙여 넣기 해줍니다.
version: "3.6"
services:
organizr:
container_name: organizr
hostname: organizr
image: organizr/organizr:latest
restart: unless-stopped
ports:
- 8084:80 #앞에 8084를 원하는 포트로 넣어주세요
volumes:
- ./config:/config
environment:
- PUID=1026
- PGID=100
- TZ=Asia/Seoul그리고 다음을 입력하시고
http://나스IP:지정한포트(위에 8084) 를 입력해 설정 페이지로 이동합니다.
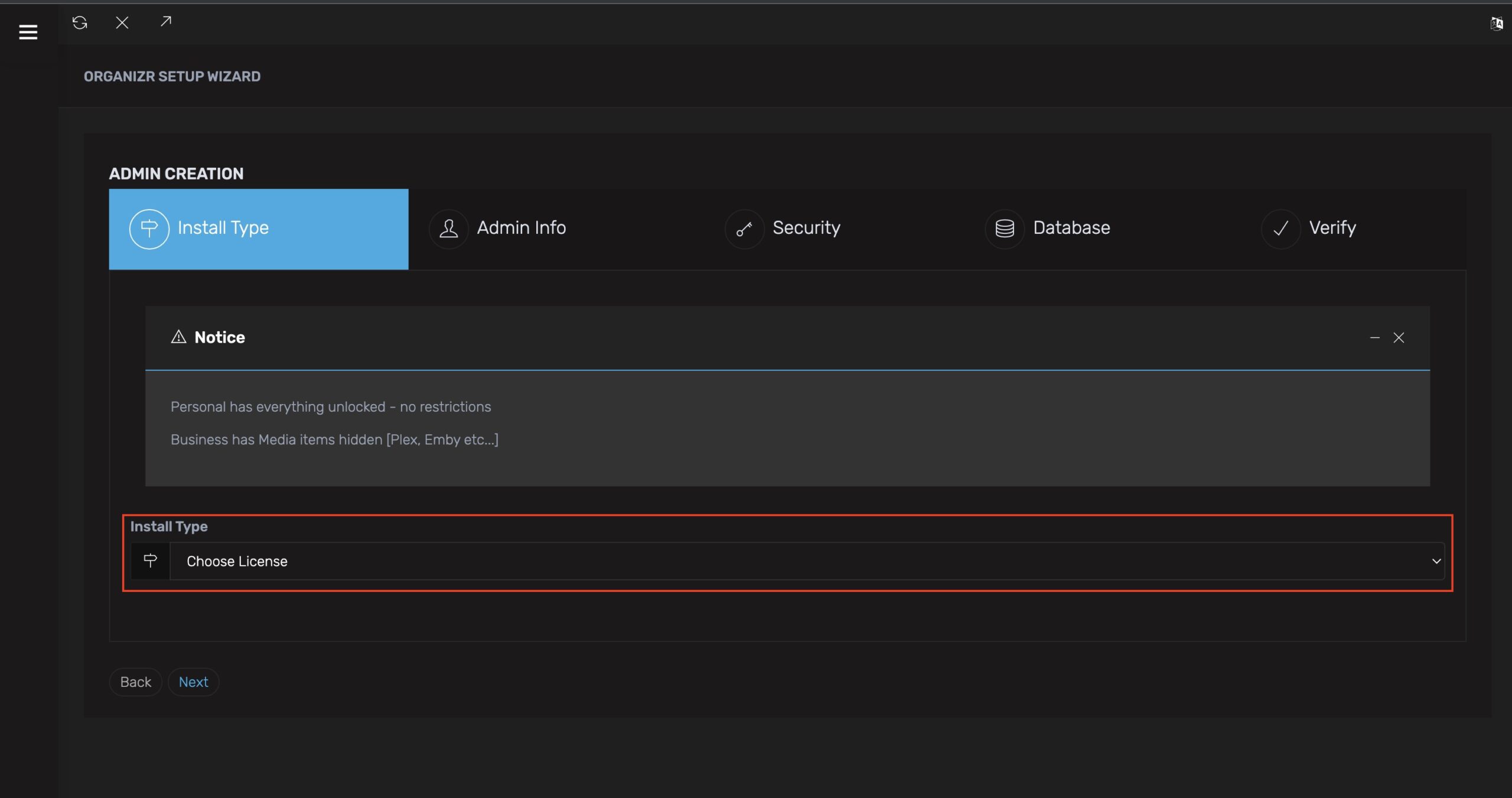
아래 설치 타입을 개인용도로 선택해줍니다.

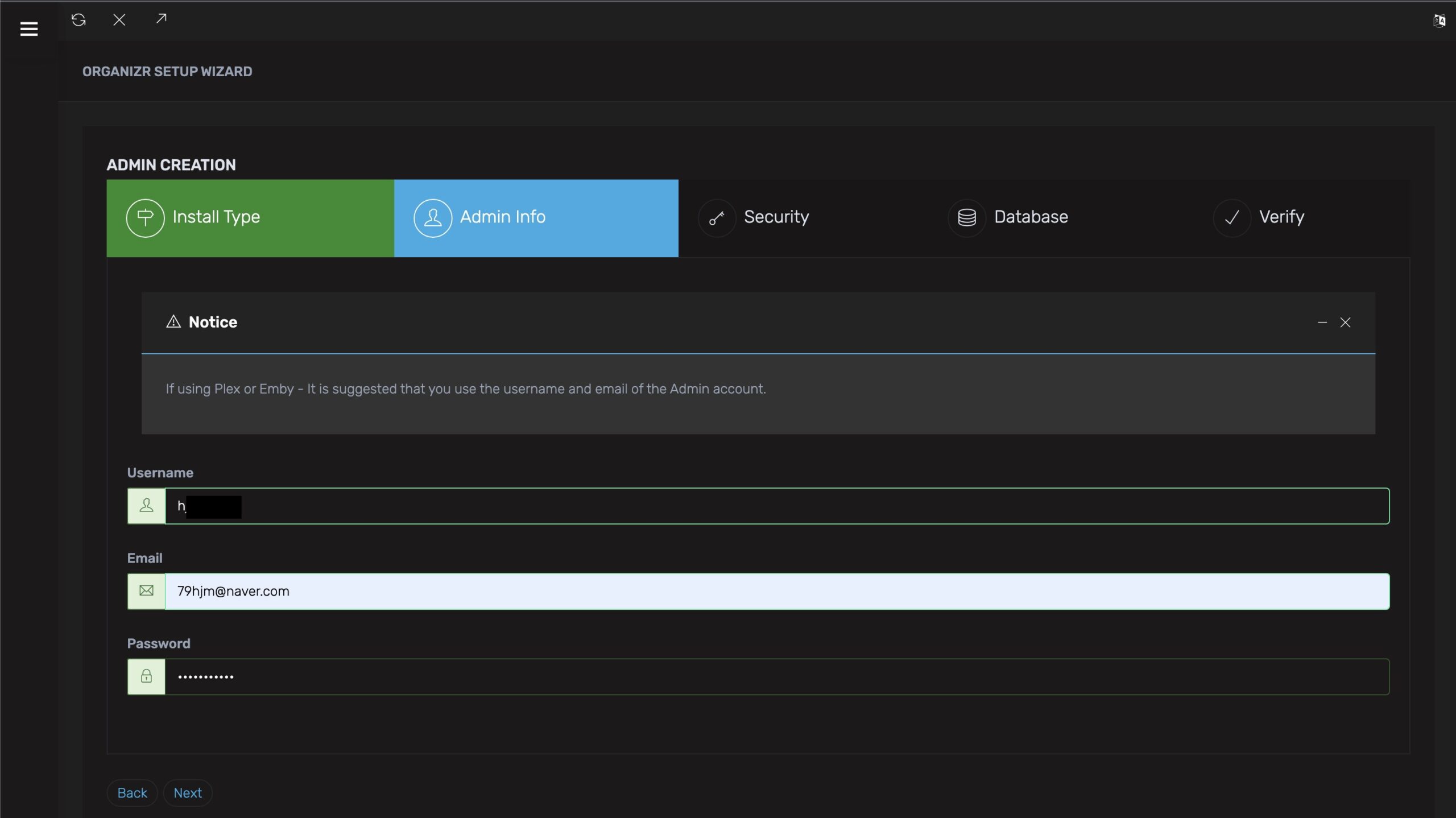
유저 ID와 이메일 패스워드를 입력해줍니다.

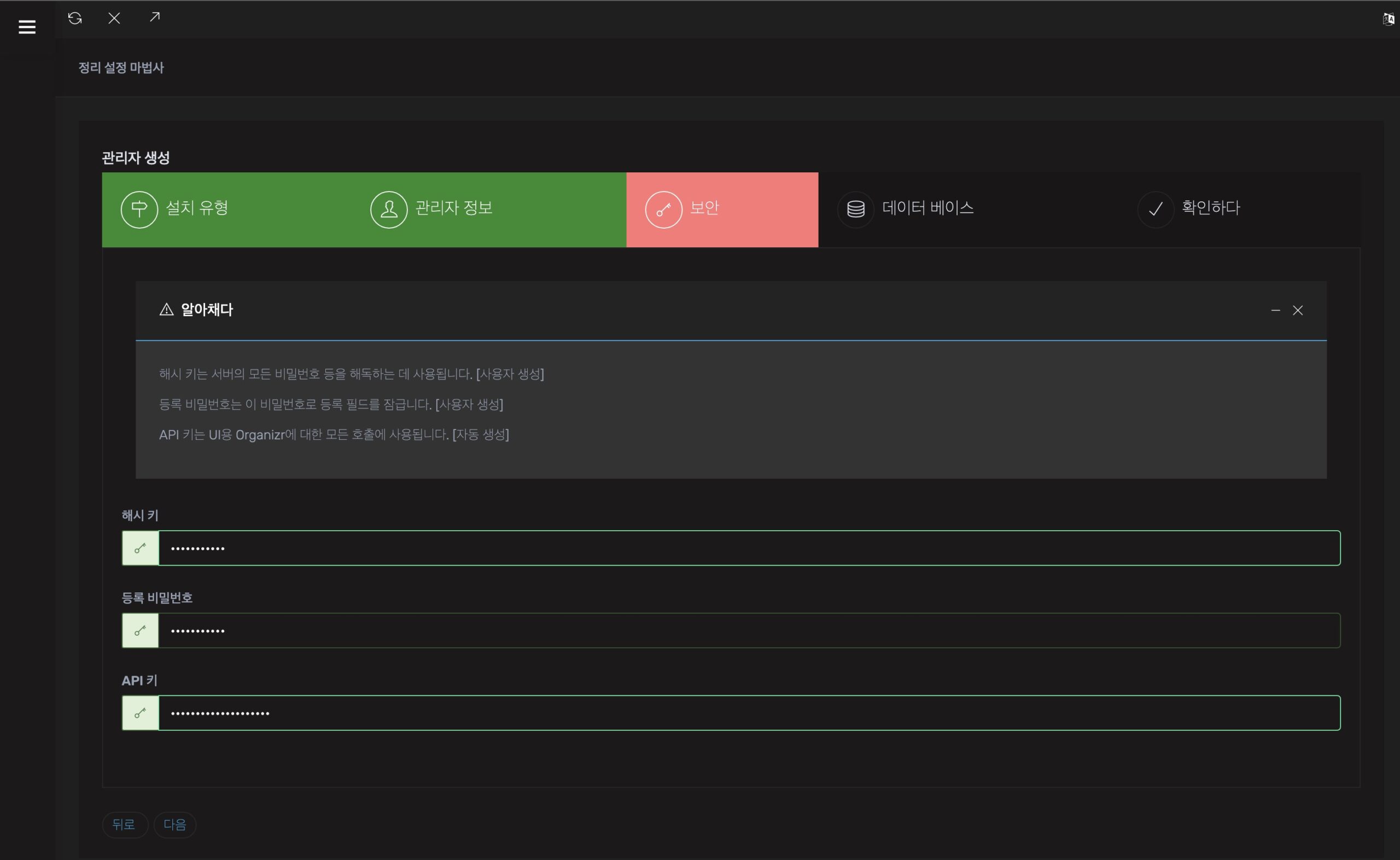
아래 해시키와 등록 비밀번호는 그냥 위에 설정했던 패스워드랑 동일하게 진행해주시고 넘어갑니다. (API값은 자동 생성됨)
(아래는 구글 번역으로 보이는 화면입니다.)

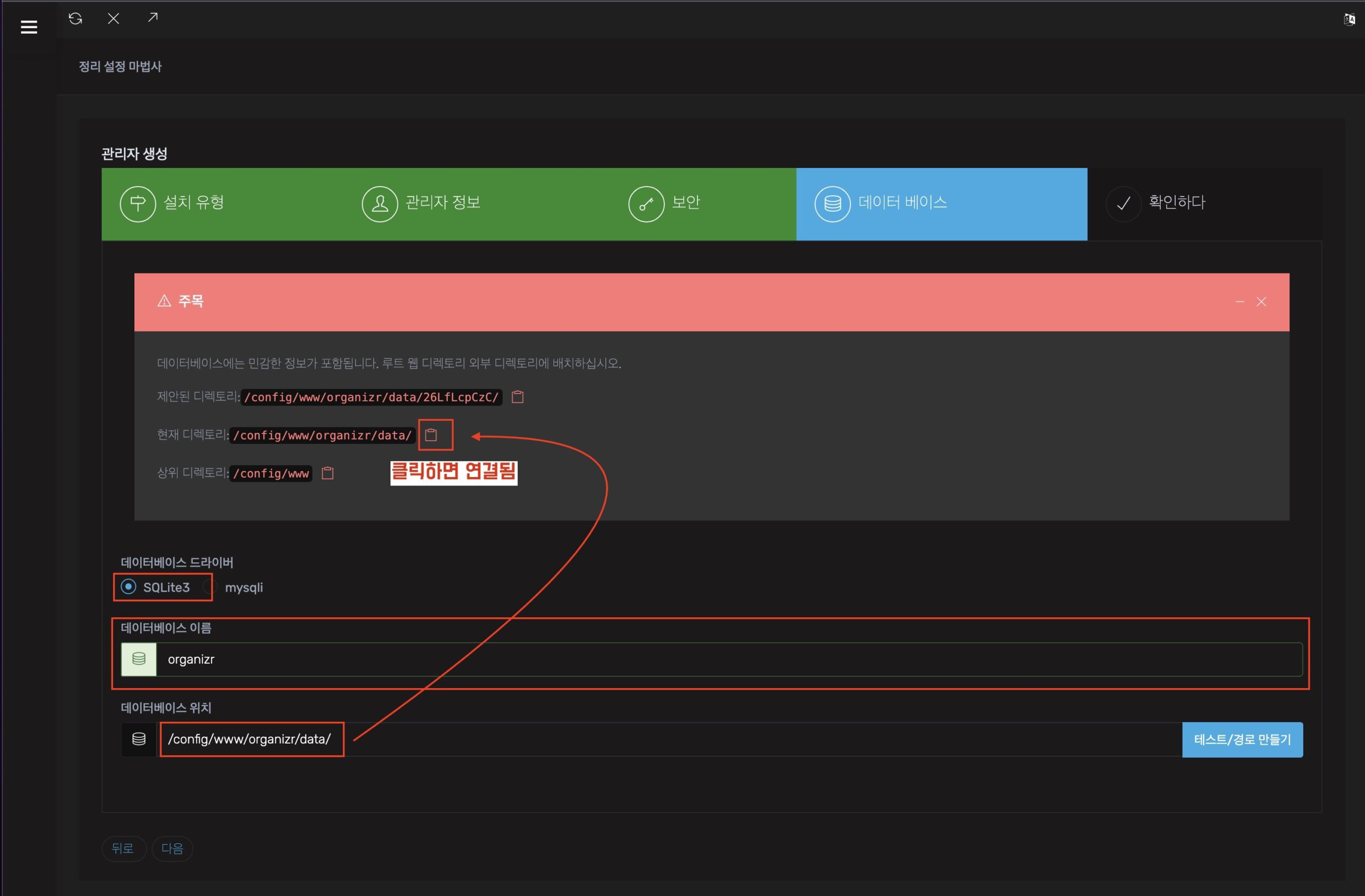
데이터 베이스 생성부분입니다.
SQLite3로 선택해주시고 데이터베이스는 organizr로 선택 후
데이터베이스 위치는 위에 현재 디렉토리 옆에 복사하기 아이콘을 클릭하시면 입력됩니다.

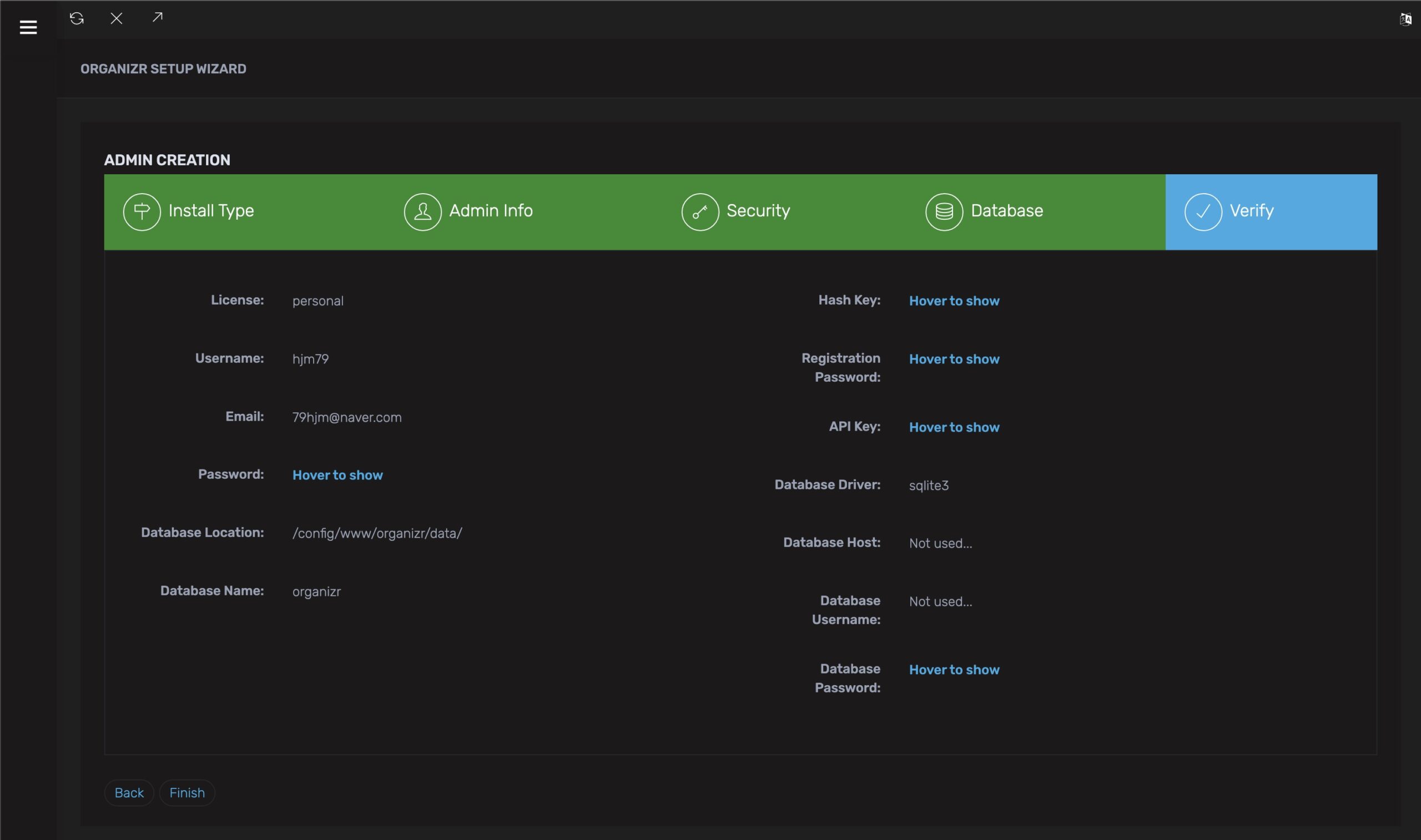
마지막 Finish를 누르시면 설치가 완료됩니다.

Organizr 설정
하나 하나 파고들면 저도 힘들고 보시는 분들도 힘드니 최대한 쓸모있는것만 보여드리겠습니다.
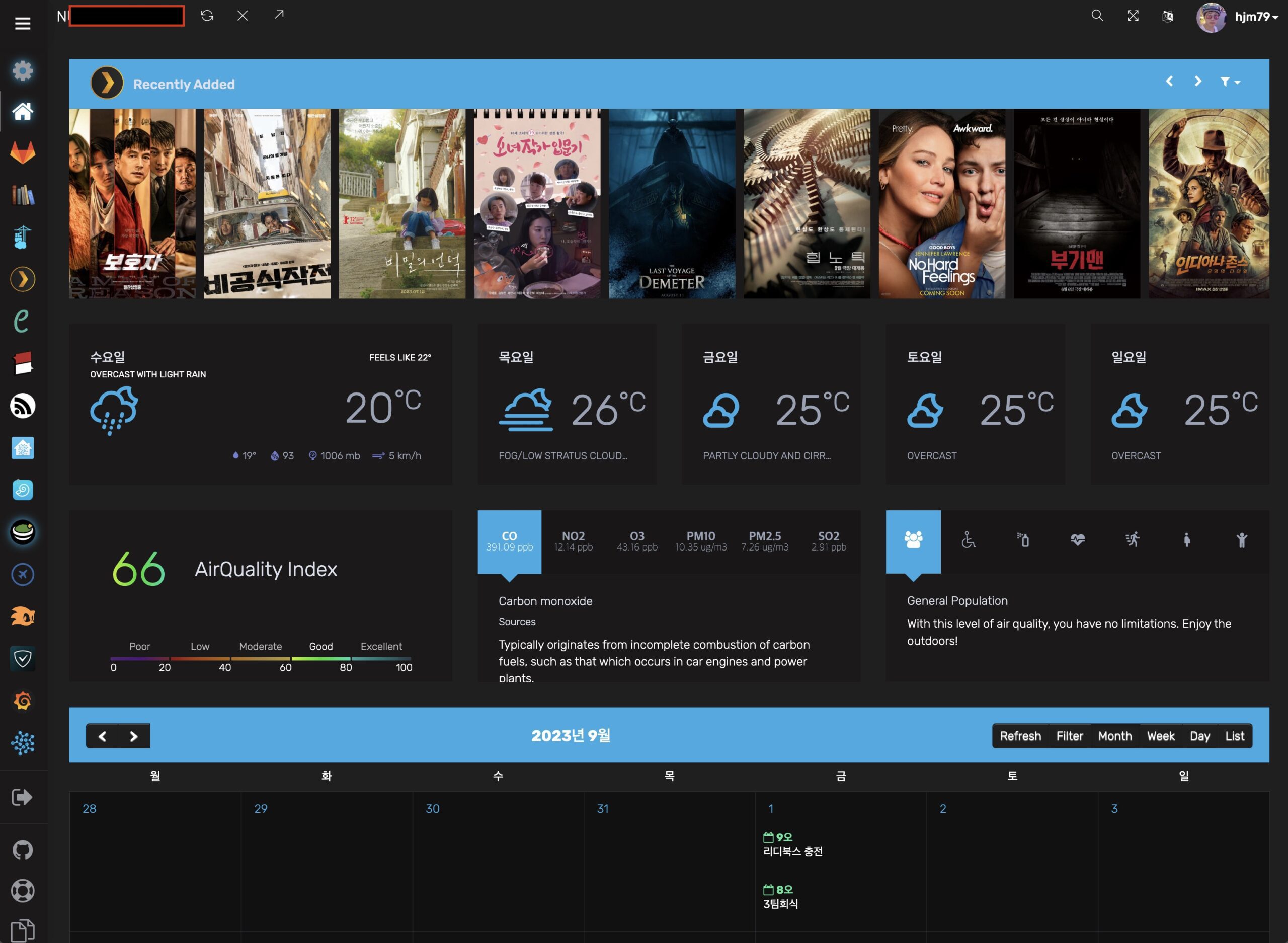
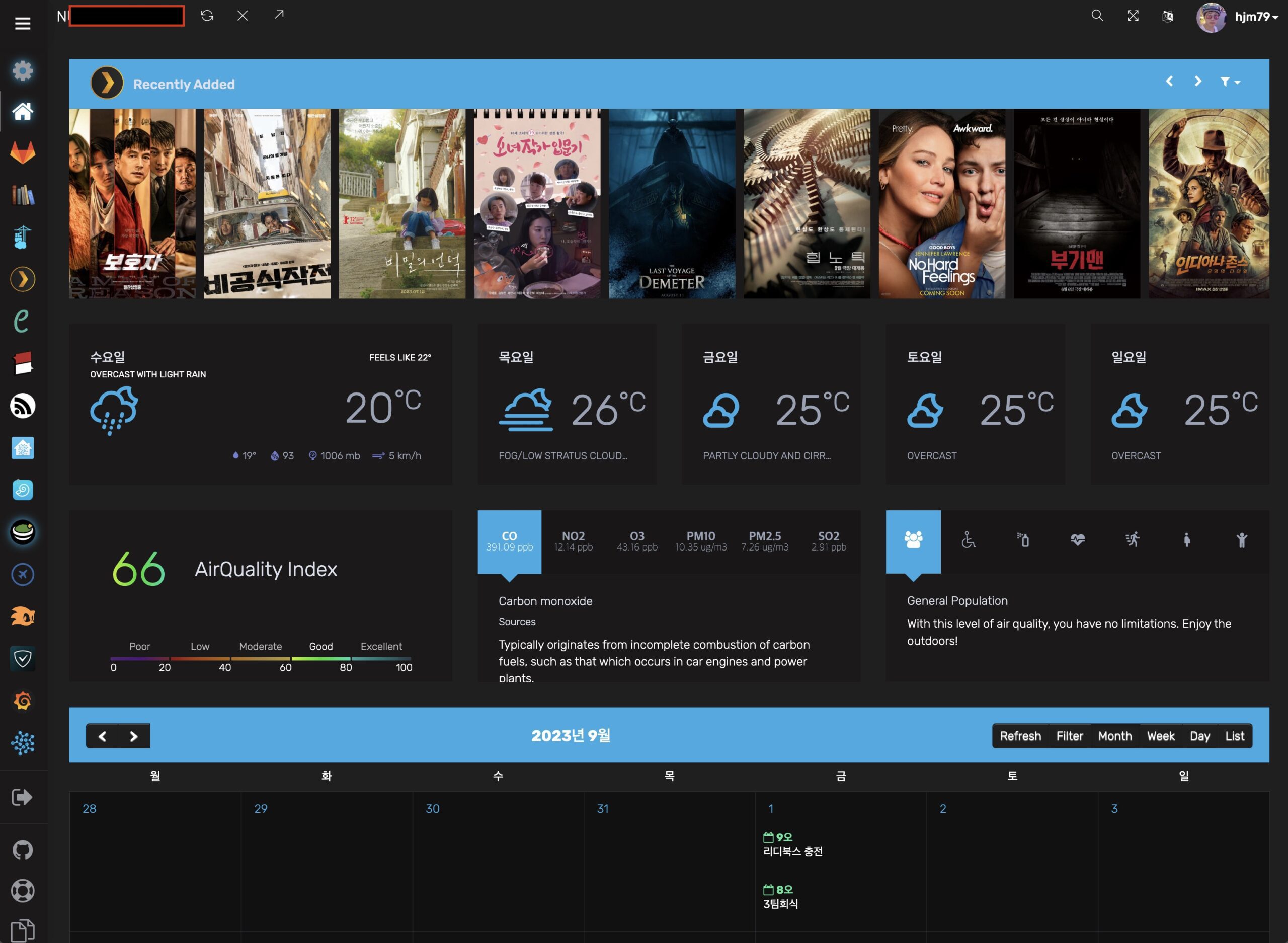
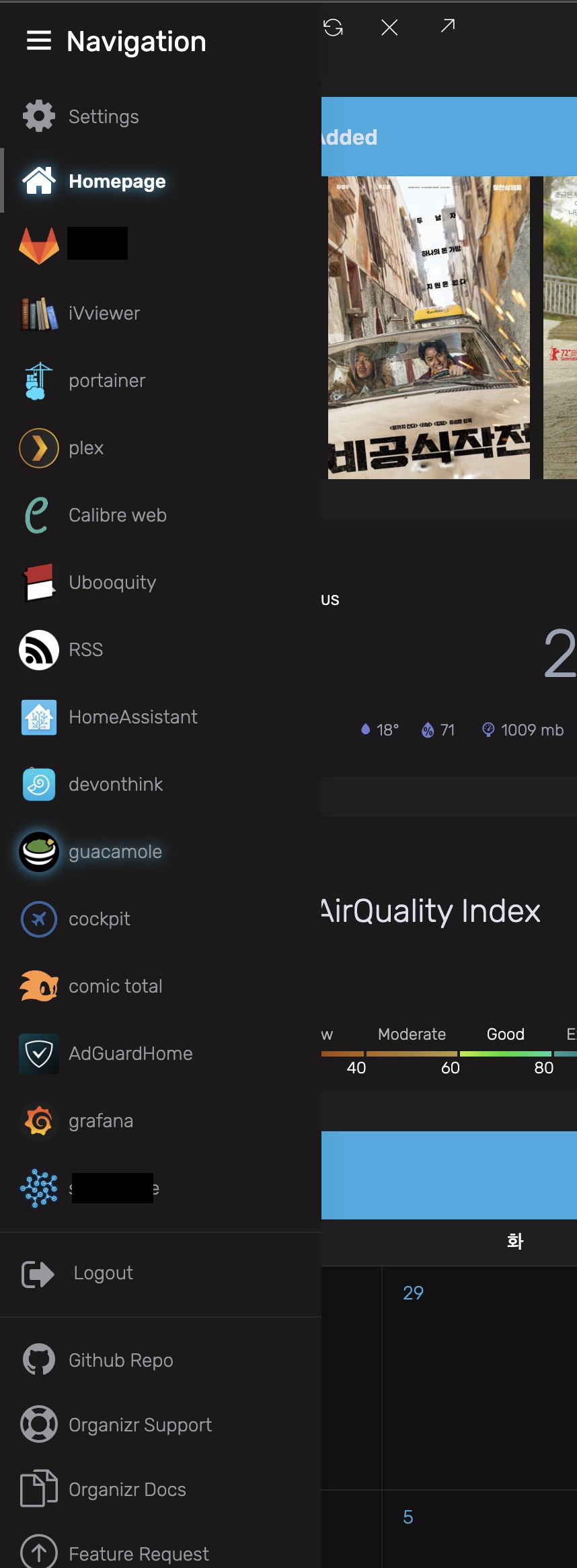
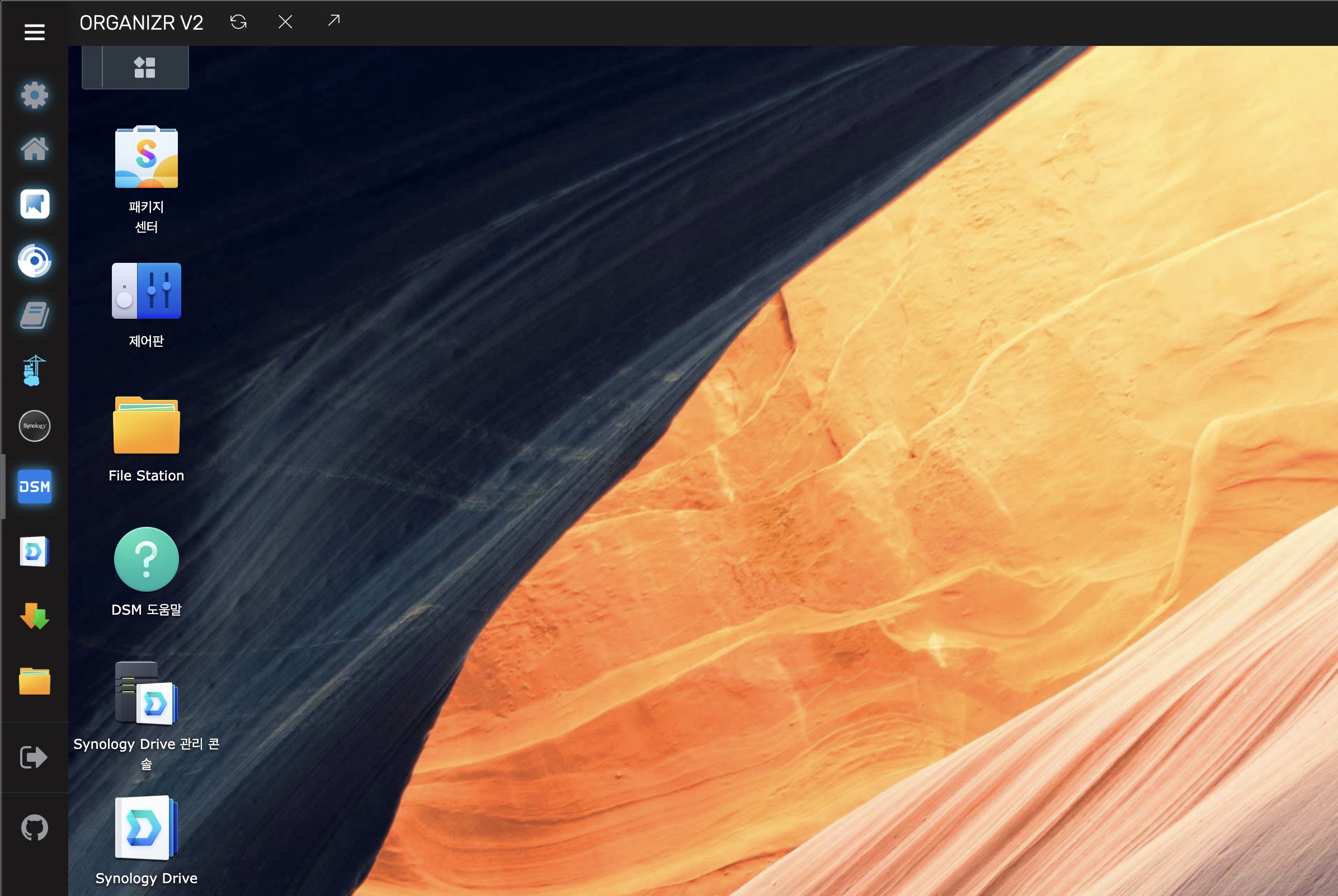
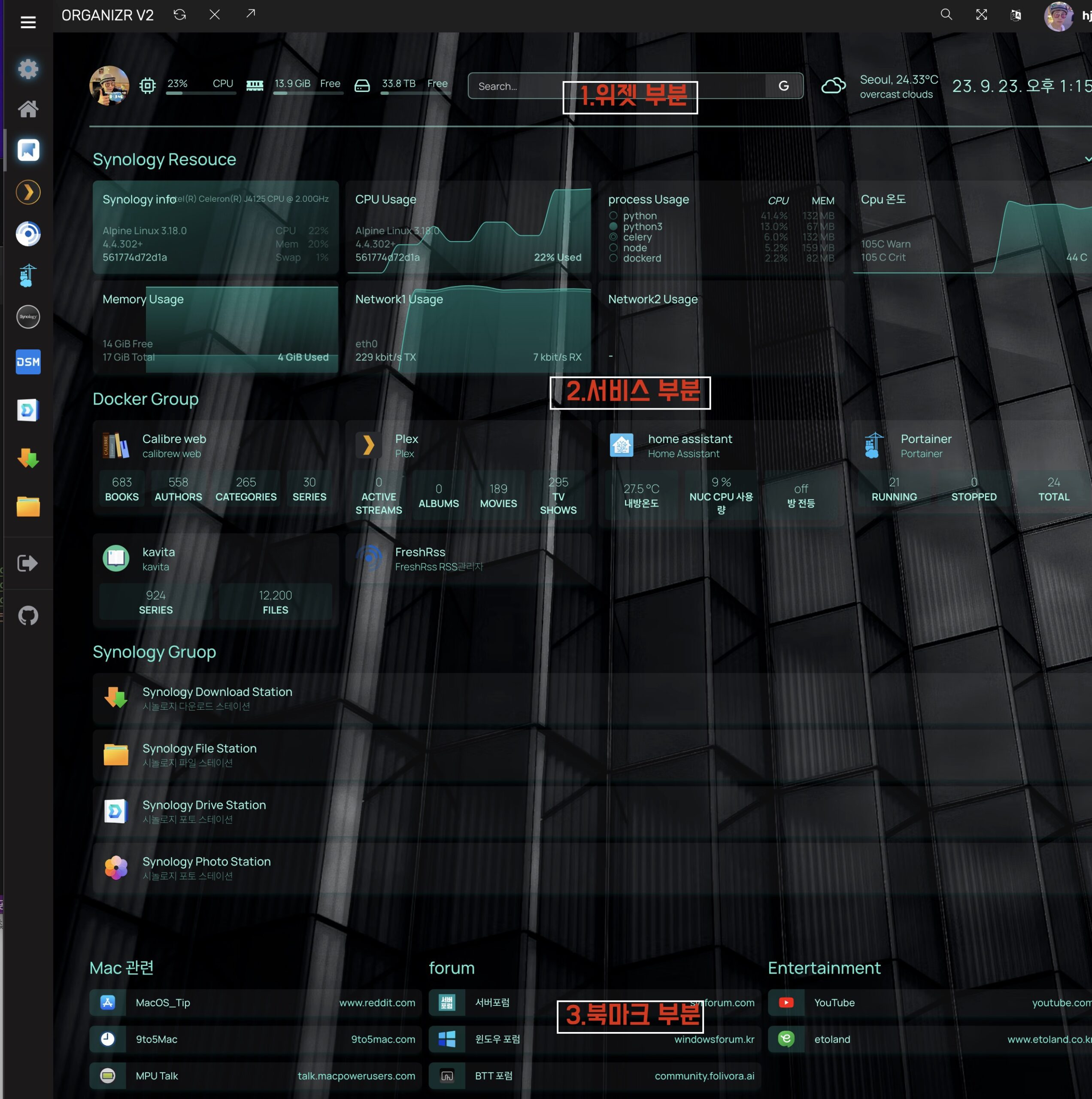
Home 설정

위에 이미지처럼 홈화면을 설정해주는 방법입니다.
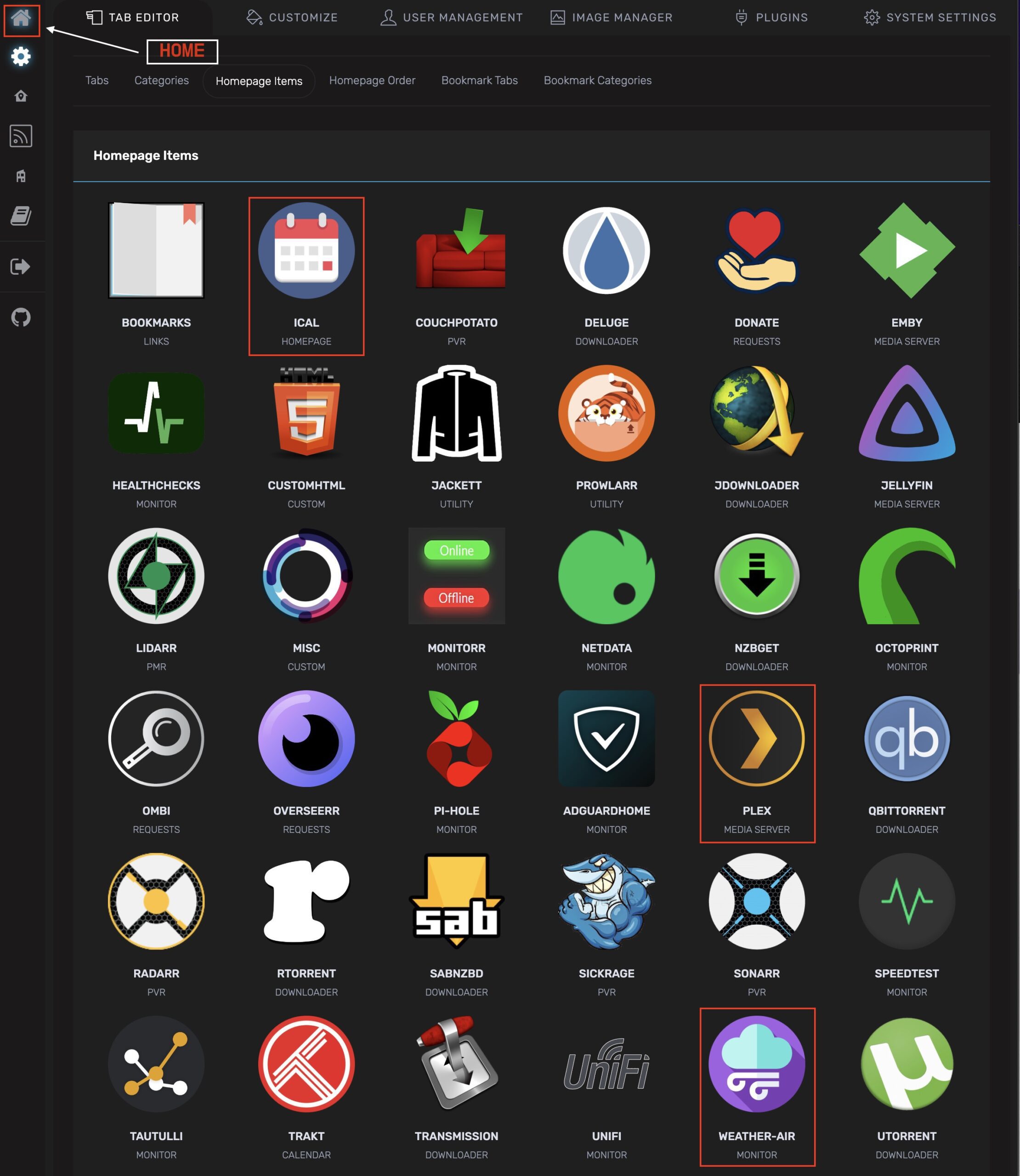
탭에디터 – Homepage items – 자기가 사용하는 서비스부분을 선택해주면 설정하는 창이 나오면 설정을 도와줍니다.

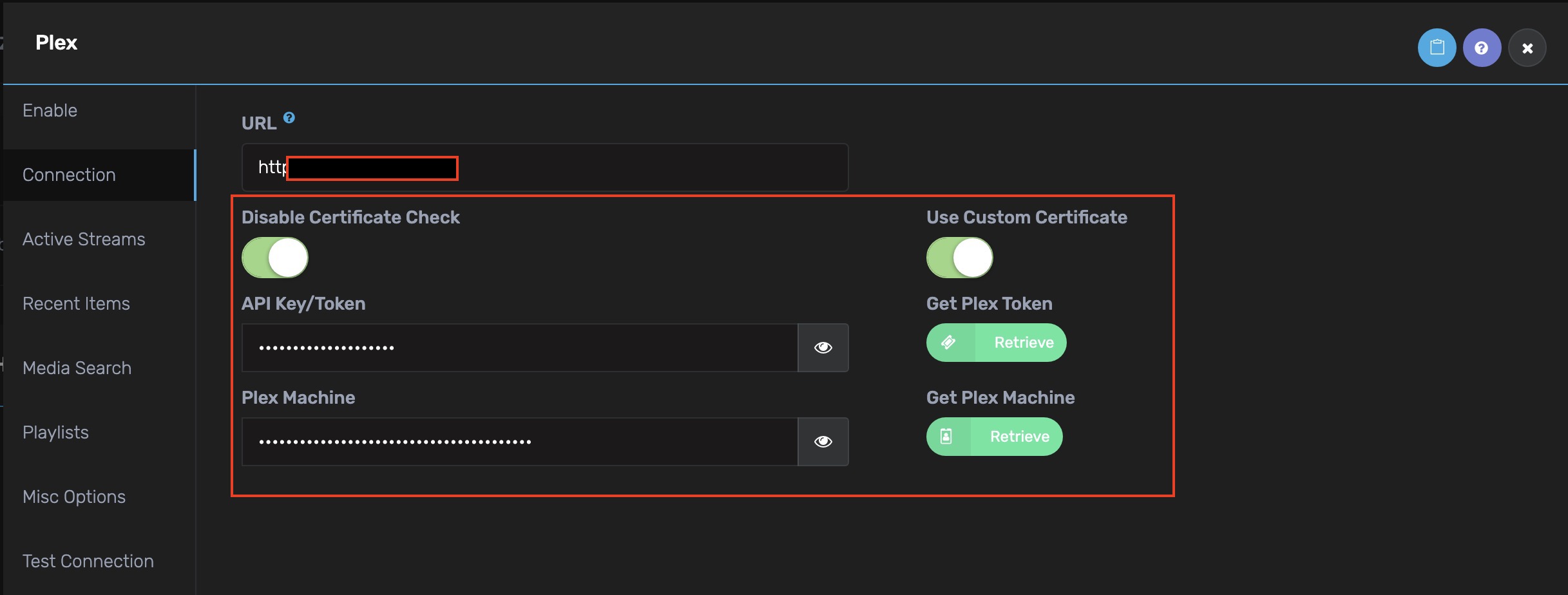
Home 화면 Plex 설정
한가지 예를 들어 plex를 설정한다고 하면
왼쪽 enable 항목에서 plex항목을 enable 해주시고 connection 부분에 자신의 서버 ip:32400 포트나 url 을 집어넣어주고
Get Plex Token 버튼을 누르면 로그인 창이 뜨며 자동적으로 API Key가 채워집니다.
그리고 아래 Gey Plex Machine 을 클릭하면 자신이 운영하는 서버를 선택할 수 있는 항목이 나옵니다.

설정 부분이 쉬우니 하나씩 설정해주시면 되고 꼭 Recent items 항목은 Enable로 해주시면 보기 새로운 항목 추가된걸 홈화면에서 확인하실 수가 있습니다.
다른 서비스설정도 쉬우니 홈화면에 보여줄 서비스를 선택하시고 Plex 처럼 쉽게 설정하시면 되겠습니다.
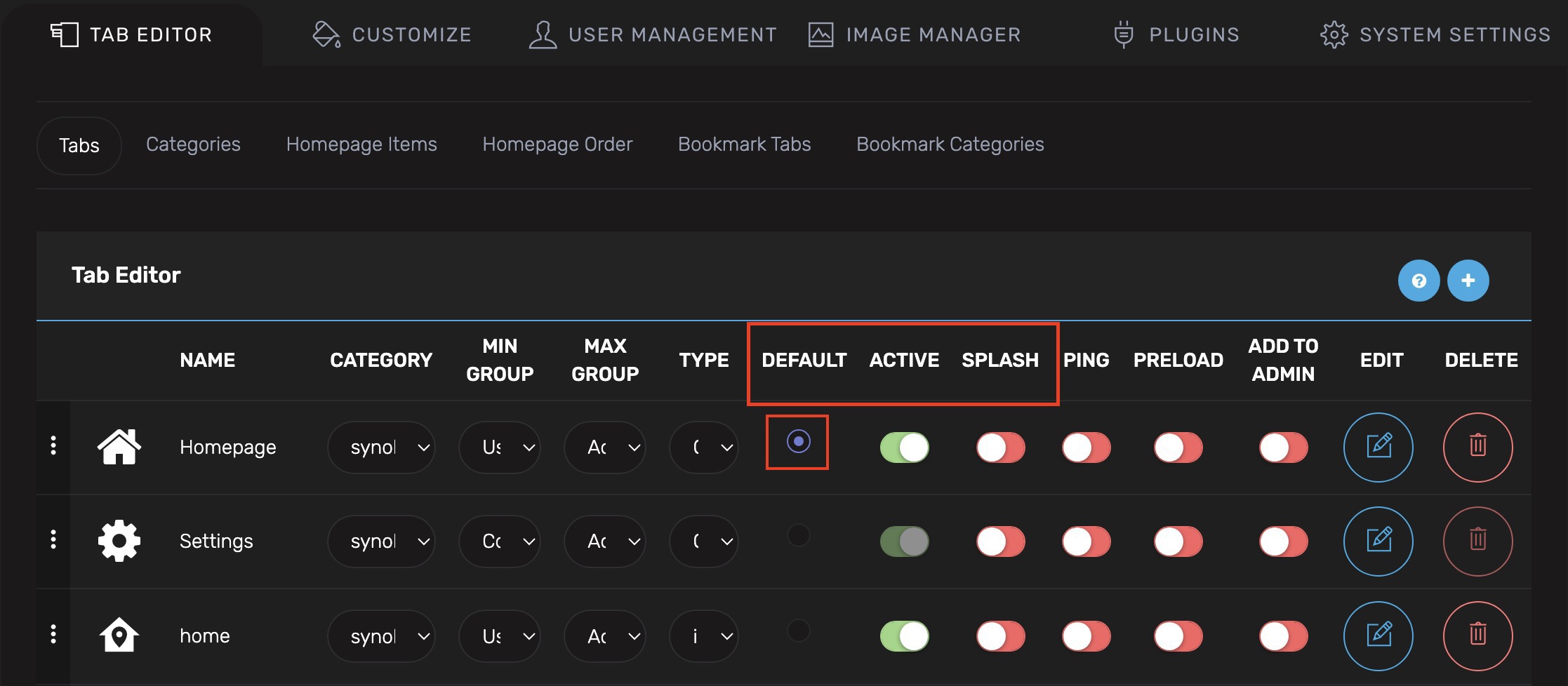
Tab Editor
아래와 같이 왼쪽의 탭 부분을 설정해주는 작업을 합니다.

아래 화면 보시면 빨간색으로 표시된 부분만 아시면 되겠습니다.
DEFAULT – organizr 접속 시 처음 화면입니다. 원하는 탭에 체크합니다.
ACTIVE – 활성화 해야지 표시가 됩니다.
SPLASH – 처음 접속할때 위에 DEFAULT 화면이 표시되는게 아니고 북마크탭처럼 SPLASH 화면을 보여주게 합니다. 다 체크 해제해주세요!!!

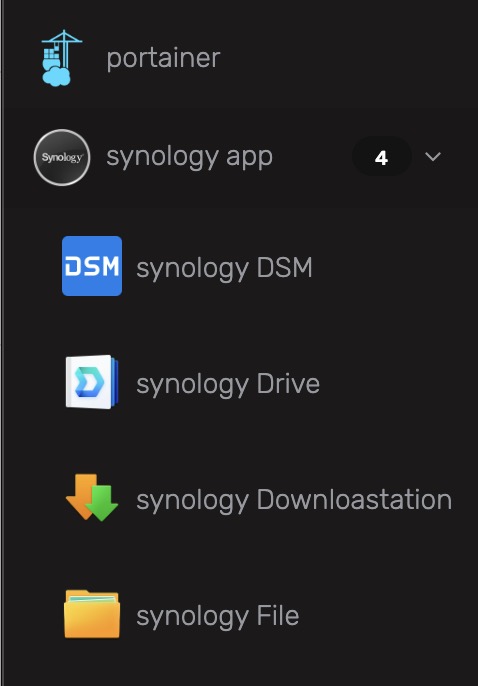
그리고 카테고리를 생성하면 아래와 같이 카테고리별로 묶으실 수도 있습니다.

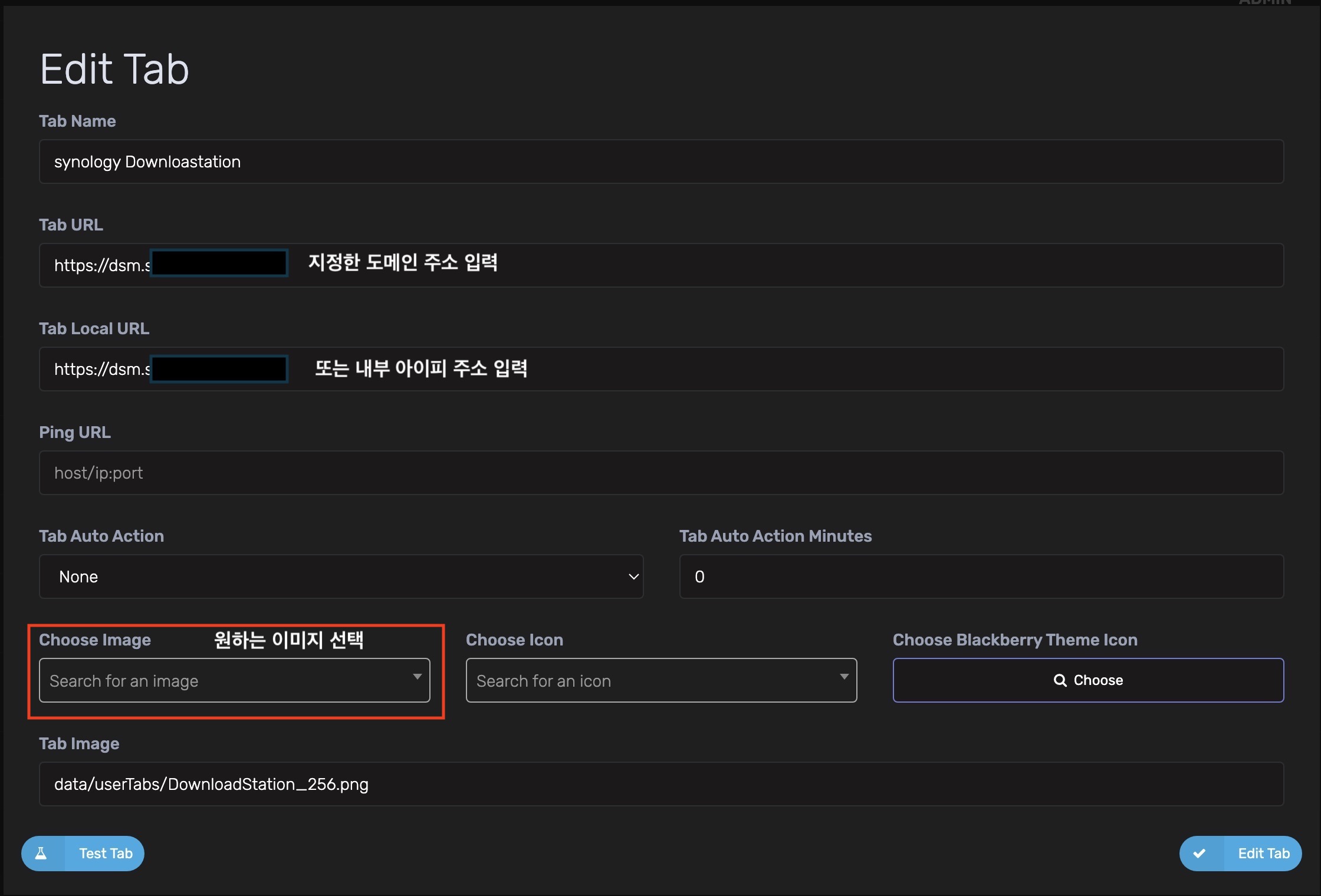
탭에디터 부분 상단 우측에 + 버튼을 눌러 탭을 생성해봅시다.
아래와 같이 내부 내용 채워 주시면 됩니다.
참고로 기본 제공하는 이미지 외에 다른 아이콘은 파일명 변경하셔서 업로드하시면 됩니다.(아래 참조)

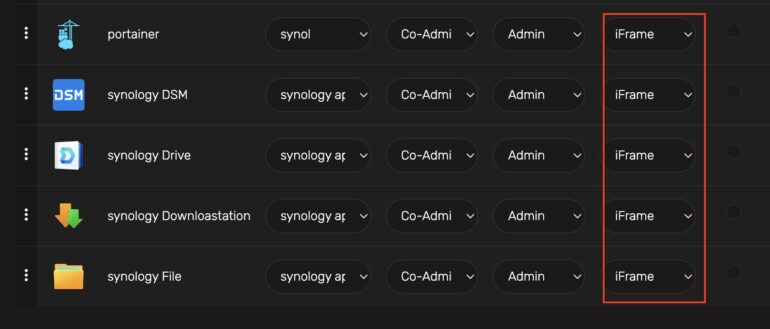
iFrame 지원

아래와 같이 iFrame 통해 탭을 연결 하면 바로 oranizr 앱에서 보실 수가 있습니다.

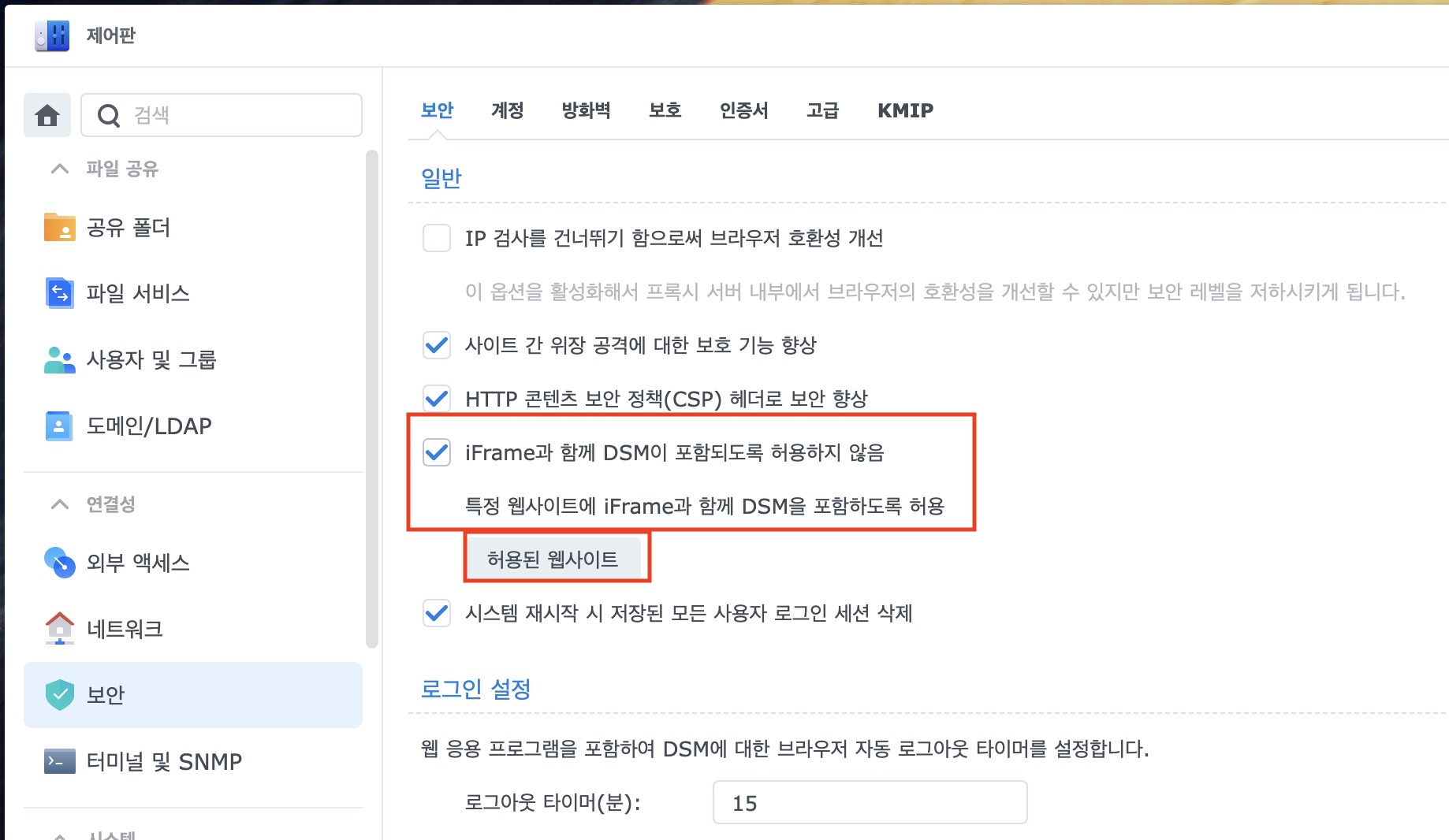
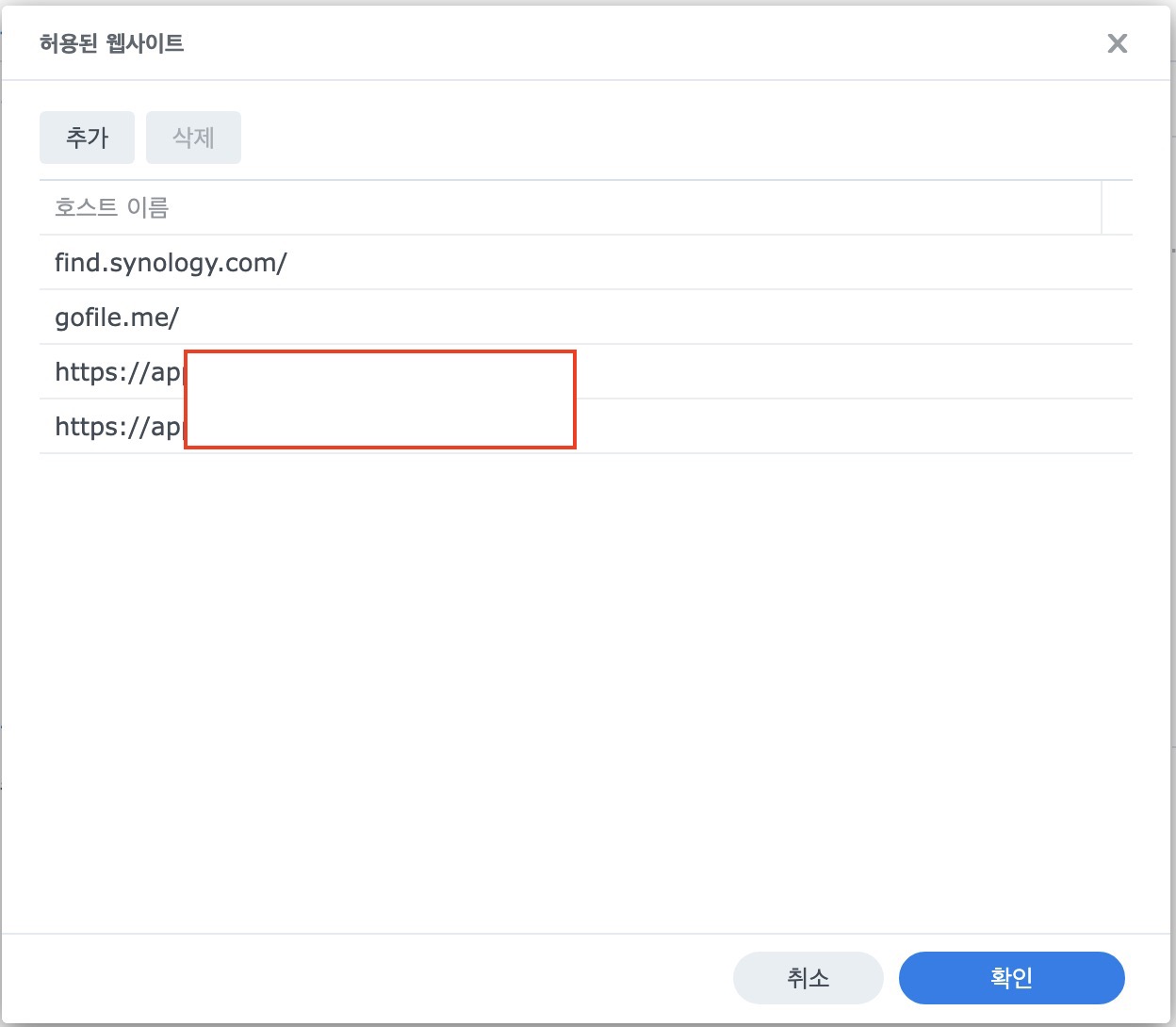
시놀로지 같은 경우 iframe 허용하지 않으니 제어판 – 보안 에서 허용해주어야 합니다.

organizr 적용된 도메인이나 ddns 주소를 집어넣고 확인 해주시면 됩니다.

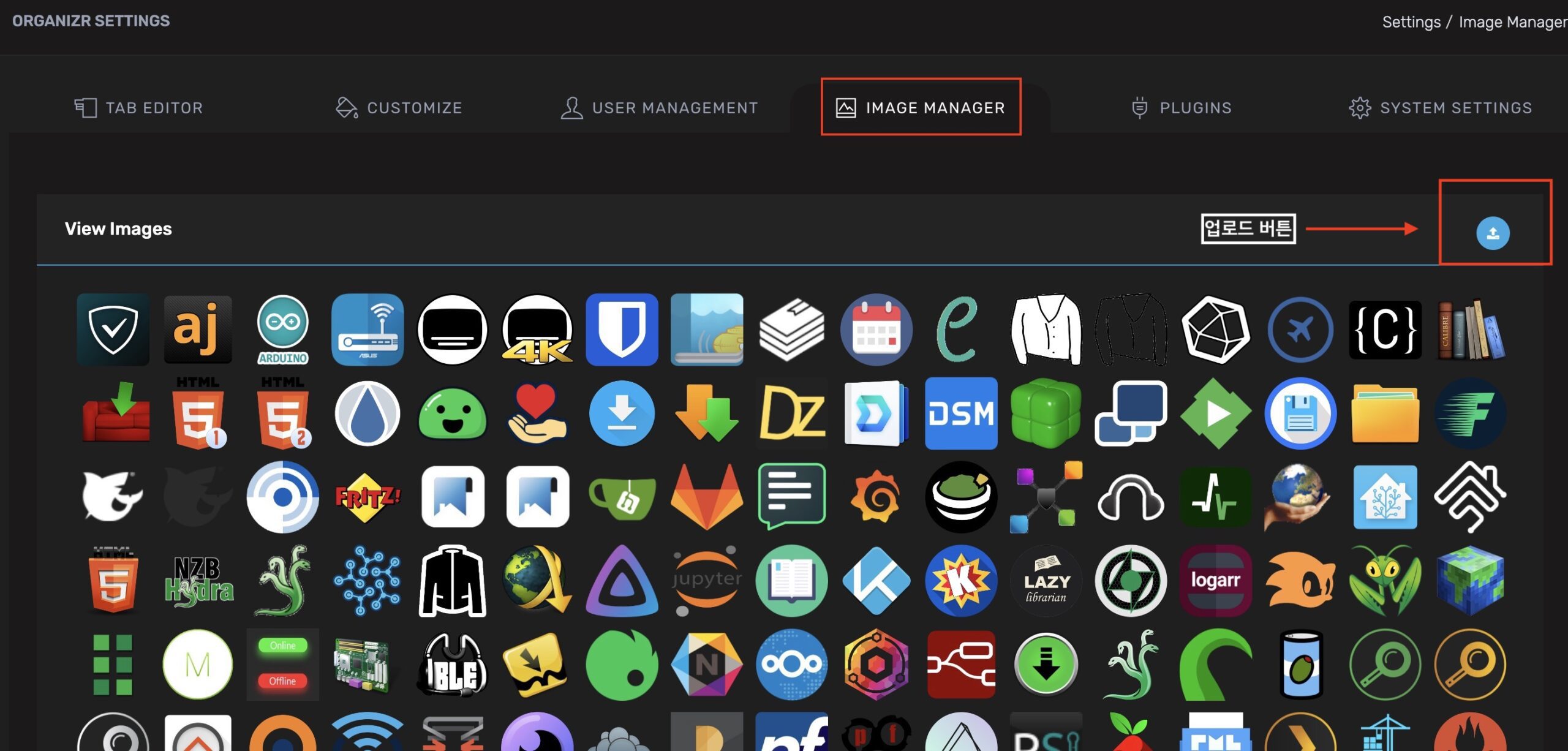
아이콘 이미지 업로드
시놀로지 어플 아이콘은 기본적으로 제고오디지 않으니 이미지 매니져로 업로드 후 사용하시면 되겠습니다.
참고로 아이콘 파일명을 어플명으로 변경하셔서 사용하셔야 검색 할 때 편합니다.

참고로 시놀로지 제품 아이콘은 시놀로지에서 제공하는 사이트에서 다운 받으시면 됩니다.
https://design.synology.com/resources/package-icons
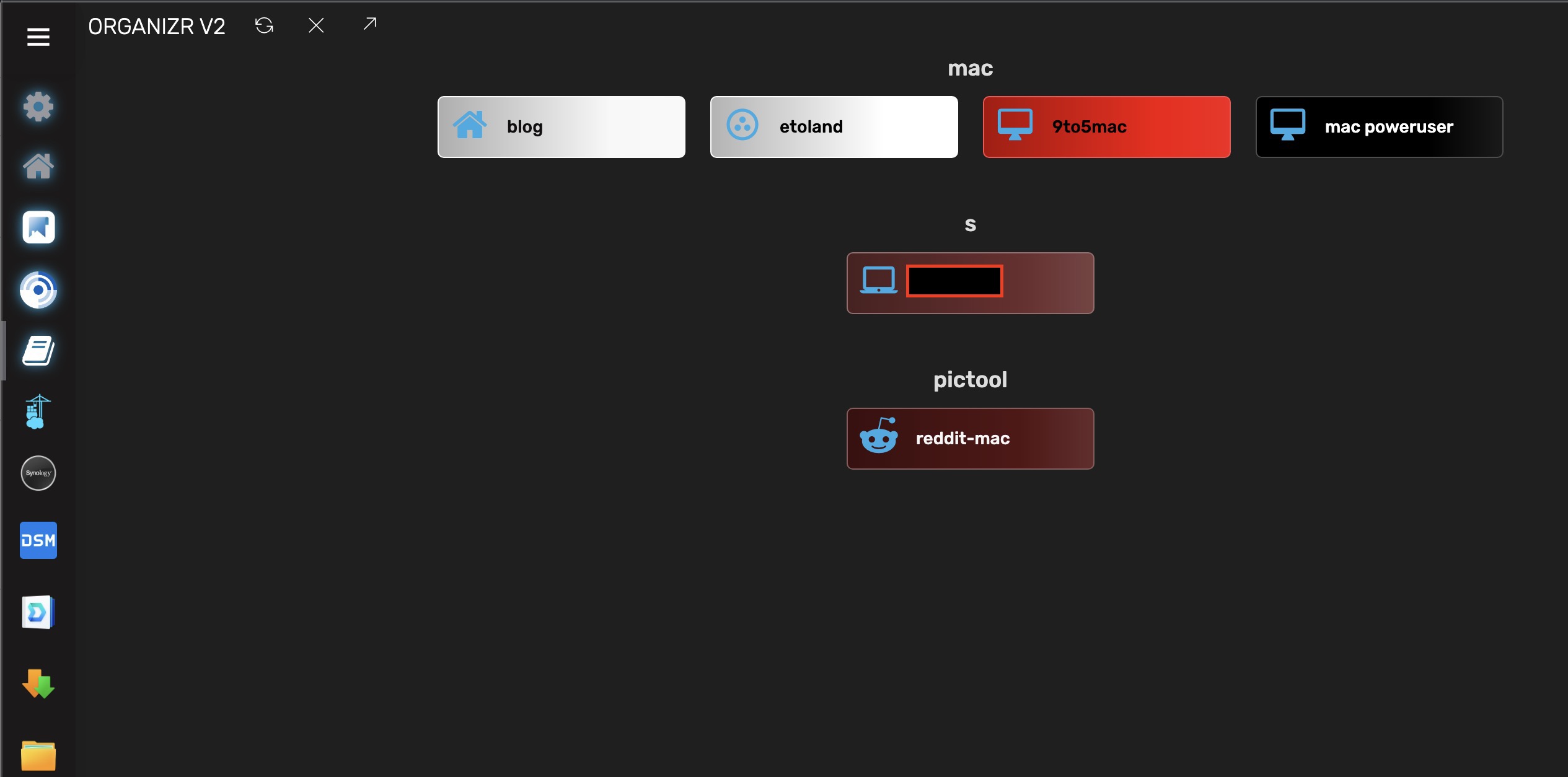
북마크탭
저는 사용하지 않지만 아래처럼 북마크탭을 생성해서 사용 가능합니다.

하지만 전 디자인이 별로라 북마크바 같은 경우 gethomepage 로 대체하시는게 더 나을듯 합니다.

도메인 연결
저 같은 경우 저렴한 namesilo에서 도메인 구매해서 사용중이였습니다.
이번에도 마찬가지로 도메인 하나 구매해 시놀로지 기본 리버스 프록시로 연결해서 사용중입니다.
제어판 – 로그인포털 – 고급 – 역방향 프록시 설정 후 인증서 발급 후 연결해서 사용하면 자신만의 서버홈페이지가 완성이됩니다.